David Göschel
Leidenschaftlicher Webentwickler mit tiefer Liebe zur Familie und Büchern. Lebensziel: Menschen inspirieren und digitale Welten erschaffen
Leidenschaftlicher Webentwickler mit tiefer Liebe zur Familie und Büchern. Lebensziel: Menschen inspirieren und digitale Welten erschaffen
Als kleiner Junge war ich sehr daran interessiert, wie das Internet und ganz speziell eine Webseite funktioniert und aufgebaut ist. Mit 11 Jahren habe ich mir ein Buch mit dem Titel „C++ für Spieleprogrammierer“ gewünscht. Jeden Morgen, wenn ich mich für die Schule fertig gemacht habe, habe ich es gelesen und war fasziniert von der Welt der Informatik
Zu dieser Zeit war es Sommer. Meine Familie ist jeden Tag ins Schwimmbad gegangen, und ich hatte das Buch dabei. Ich habe das Buch gelesen, auch dann, wenn mich meine Cousins gefragt haben, ob ich mit Fußball, Schwimmen oder Volleyball spielen möchte. Ich musste für mich zuerst ein Kapitel im Buch abschließen, bevor ich mitspielte
Jede Freie Minute habe ich damit verbracht, dieses Buch zu lesen und die darin enthaltenen Übungen auszuprobieren. Die Ergebnisse auf einem Bildschirm zu sehen, waren erstaunlich. Ein Computer macht das, was man ihm sagt. Für ein kleinen Jungen, der zum ersten Mal ein kleines Programm geschrieben hat, um zwei Zahlen zu addieren, genauso wie ein Taschenrechner es tut, war eine neue Welt geboren. Die Welt der Informatik
Der kleine Junge ist inzwischen erwachsen geworden und beschäftigt sich seit diesem Tag mit der Webentwicklung. Aus meinem damaligen Hobby und meinem brennenden Verlangen bin ich schließlich Webentwickler geworden. Ich bin dankbar, dass meine Familie mich seit meiner Entscheidung unterstützt und ermutigt haben
Wenn ich nicht gerade Zeit mit der Familie oder unserem Hund verbringe, ein Buch lese, Fußball spiele oder Schwimmen gehe, dann sitze ich vor dem Laptop und beschäftige mich mit meiner Leidenschaft, der Webentwicklung

Die Webentwicklung ist so vielseitig wie die Menschheit selbst. Deswegen ist es nur natürlich, dass ein Mensch nicht alles wissen kann und nicht muss. Eine großartige Webseite wird von einem Team aufgebaut, mit ähnlichen oder anderen Kompetenzen, um zu ergänzen und voneinander zu lernen. In der digitalen Welt, zwischen Code und Design, die sich durchgehend und schnell wandelt, bin ich stolz darauf, der Architekt unseres Internetzeitalters zu sein
HTML ist die Grundbausteine einer Webseite. Es dient zur Strukturierung von Inhalten und definiert die Elemente einer Webseite, wie Überschriften, Absätze und Bilder
CSS wird verwendet, um das Erscheinungsbild einer Webseite zu gestalten. Es ermöglicht das Festlegen von Farben, Schriften, Abständen und Layouts, um eine ästhetisch ansprechende Benutzeroberfläche zu erstellen
JavaScript ist eine Programmiersprache, die die Interaktivität und Funktionalität von Webseiten ermöglicht. Es wird verwendet, um auf Benutzerinteraktionen zu reagieren und dynamische Inhalte zu erstellen
Angular ist ein JavaScript-Framework, welches bei der Entwicklung komplexer Single-Page-Anwendungen helfen. Es bietet strukturierte Architekturen und wiederverwendbare Komponenten
Astro ist ein Web-Framework, das eine Komplettlösung zur Erstellung schneller, inhaltsfokussierter Websites darstellt
TypeScript ist eine typisierte Erweiterung von JavaScript, die Entwicklern hilft, sichereren und wartbareren Code zu schreiben
Bootstrap ist ein CSS-Framework, das vorgefertigte UI-Komponenten und -Stile bietet, um das Design von Webseiten zu beschleunigen
Tailwind CSS ist ein Utility-First CSS-Framework, das die Gestaltung und Anpassung von Benutzeroberflächen durch die Verwendung von Klassen vereinfacht
DaisyUI ist eine Erweiterung für Tailwind CSS, die zusätzliche vorgefertigte Komponenten und Layouts bietet, um die Entwicklung von Webseiten zu beschleunigen
GitHub ist eine Plattform für Versionskontrolle und Kollaboration. Entwickler verwenden sie, um Code zu verwalten, zusammenzuarbeiten und Issues zu verfolgen
Git ist ein System zur Versionskontrolle, das verwendet wird, um Änderungen im Code zu verfolgen, zu verwalten und zu dokumentieren
Das sind integrierte Entwicklertools in Webbrowsern, die Entwicklern helfen, Fehler zu finden und zu beheben sowie die Leistung von Webseiten zu überwachen
Hierbei handelt es sich um Fähigkeiten, um den Code zu überprüfen, Fehler zu finden und Unit-Tests sowie Integrationstests durchzuführen
Dies ist die Praxis, Websites so zu gestalten, dass sie auf verschiedenen Geräten und Bildschirmgrößen gut aussehen und funktionieren
Hierbei geht es um die Verbesserung der Ladezeiten von Webseiten, um die Benutzererfahrung zu optimieren
Die Fähigkeit, Daten von Servern abzurufen und in Webanwendungen anzuzeigen, indem APIs wie RESTful oder GraphQL verwendet werden
Content-Management-Systeme wie WordPress oder Drupal ermöglichen die Verwaltung von Website-Inhalten
Websites sollten auf verschiedenen Webbrowsern gleichmäßig funktionieren
Die Verwendung von Tools zur Verfolgung von Aufgaben und zur Zusammenarbeit in einem Entwicklungsteam
In meiner Freizeit widme ich mich meiner Leidenschaft, der Webentwicklung. Dabei beschäftige ich mich mit Themen wie der Umsetzung von Responsive Web Design, dem Schreiben von Code, den Beziehungen zwischen den Daten, der Datenverwaltung und -speicherung sowie der Auswahl eines Hosting-Anbieters. Jedes Projekt wird von Grund auf neu aufgebaut. Ich beginne mit nichts außer einer Entwicklungsumgebung, einer Handvoll Erweiterungen und einer Tasse Kaffee, die die kreativen Prozesse im Kopf anregt

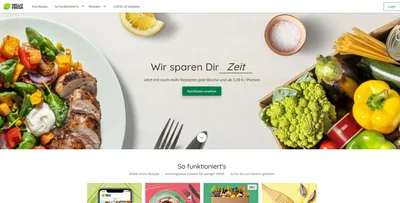
HelloFresh war für mich ein einzigartiges Projekt. Das Ziel war, ohne jegliche Hilfsmittel und getreu nach dem Motto "Back to the basics", die Landingpage von HelloFresh nachzubauen, um meine Fertigkeiten zu trainieren. Dafür wurde ein Styleguide mit Farben, Schriftarten und -größe sowie den Abständen zu den jeweiligen Elementen ausgearbeitet. Die Website ist responsive. Die Bilder wurden in das „.webp“-Format konvertiert und in verschiedene Größen skaliert, um die Ladezeit so gering wie möglich zu halten

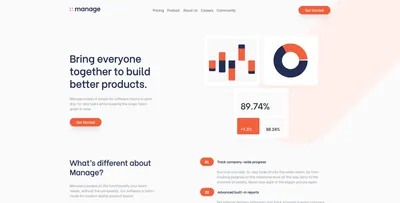
Mit dem Einsatz von Tailwind CSS wurde die Aufgabe von Frontend Mentor erfolgreich umgesetzt. Das Ziel bestand darin, die Landingpage von Manage nachzubauen. Manage ist eine fiktive Firma, die Softwareteams ermöglicht, alltägliche Aufgaben zu planen. Ein Styleguide wurde als Teil der Aufgabe bereitgestellt. Das Hauptmerkmal bestand darin, Responsive Web Design umzusetzen und verschiedene Zustände zu berücksichtigen, beispielsweise den Zustand, wenn der Mauszeiger über ein Element bewegt wird

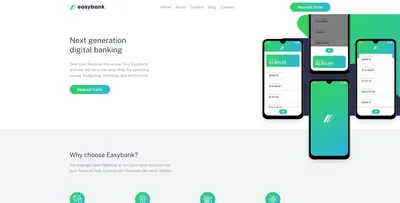
Bei der Umsetzung von Easybank wurde das Framework Angular und Tailwind CSS mit PurgeCSS eingesetzt. Easybank bietet ein zentrales Konto für die Finanzen zum Investieren, Sparen und Budgetieren. Das Ziel dieser Aufgabe war, die Bereiche in Angular-Komponenten zu teilen und isoliert voneinander einzusetzen. Dadurch können diese Bausteine wiederverwendet werden. Ähnlich wie Legosteine wird die Landingpage aus verschiedenen Komponenten zusammengebaut. PurgeCSS erlaubt es uns, nicht benötigte CSS-Klassen von Tailwind CSS aus dem Projekt zu entfernen, bevor die Website an das Endgerät des Benutzers übertragen wird. Obwohl der Einsatz von Angular keinen wirklichen Mehrwert bietet und die Ladezeit etwas verschlechtert hat, war es interessant zu sehen, wie eine statische Single-Page-Anwendung funktioniert

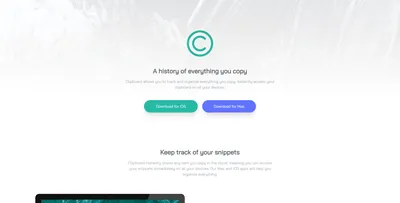
Die Landingpage von Clipboard war sehr einfach umzusetzen. Clipboard stellt eine Anwendung dar, die alles, was in die Zwischenablage kopiert wird, speichert und in die Cloud transferiert. Das Ziel dieses kleinen Projekts war es, innerhalb von einem Tag die Landingpage responsiv umzusetzen. Dies war auch gleichzeitig die größte Herausforderung: meine eigene Deadline einzuhalten. Deswegen wurde, um die Produktivität zu steigern, Tailwind CSS eingesetzt, um bestehende Utility-Klassen einzusetzen und sich auf das Layout der Landingpage zu konzentrieren

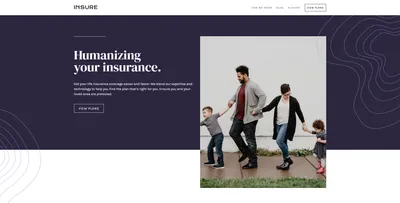
Insure war das erste Frontend-Projekt mit der Aufgabe, das Layout anhand des bereitgestellten Styleguides umzusetzen. Das fiktive Unternehmen erstellt einen Plan, um die passende Lebensversicherung für Familien auszuwählen. Das Ziel bestand darin, sicherzustellen, dass die Landingpage auf den gängigsten Endgeräten responsiv funktioniert. Es gab jedoch eine kleine Herausforderung, nämlich die geeignete Größe der Hintergrundbilder zu finden, um dem Design so nahe wie möglich zu kommen
In der Welt der Webentwicklung, wie in jedem Bereich des Lebens, sind Erfolgreiche Beziehungen der Schlüssel zum Erfolg. Als erfahrener Webentwickler, bin ich davon überzeugt, dass wahre Größe in der Fähigkeit liegt, kreative Ideen in greifbare Ergebnisse zu verwandeln

Als Webentwickler mit Fokus auf Webentwicklung freue ich mich, dass mit diesem Beitrag meine Webseite online gegangen ist. In diesem Artikel gebe ich ein kurzen Einblick in meine Gedanken und die Motivation zur Entstehung dieser Webseite